As a blogger and webmaster, I am obsessed with it comes to speed up website load time. In fact, who doesn’t right? Do you know that websites that has good loading speed score well on search engine page results? Maybe I just took it to another level. Anyway, over the past few days, I managed to speed up my website with these three main components:
- Minify
- Gzip
- Combine CSS
Before you proceed reading the rest, ask yourself these questions:
- Do you know what it takes to build a website that loads fast?
- What is the importance of a fast loading site?
- Are you doing enough in terms of optimizing your lovely website?
Not too techie to do website optimization? This article is going to blow your mind away. So, bookmark this page or share with your friends as I am sure you would need this somewhere down your blogging career.
As for the record, I am not interested to hire a SEO or a website developer for the matter. Therefore, Google was my closest ally that I could get without paying a fee. After some searching, I decided to use only two tools which are ySlow and GTmetrix to measure the speed of my website.
Note: ySlow is integrated in GTmetrix and therefore, you may use GTmetrix only.

What did I do to reduce my website load time?
Before solving any problem, you need to know where the problem lies. According to GTmetrix, I am having serious load issues on several parts which are:
- Combine external CSS
- Avoid CSS @ import (there is no space between @ and import)
- Gzip compression
- Minify CSS
Just a side note: If you are very interested to know more about CSS, I would recommend you this: HTML and CSS – Design and Build Websites.
Honestly, having this four issues was already a big headache and I was affected with slow loading speed and super low score for ySlow.
Since search engines do not like slow websites, I was determined to spend the whole day even days to get this resolved, without the help of any paid services.
Yes, I was just that determined!
Something I got to add to all WordPress users
I am using WordPress and I always do. There are probably hundreds of WordPress themes out there and choosing the right one is more than just important.
The right WordPress themes are usually:
- Very clean in coding works
- Build in SEO features
- Ready to use out of the box
- Offer customization where the sky is your only limit
- Unlimited support when you face issues with your themes
It doesn’t matter if you are running a corporate, e-Commerce or a simply website…you need a good WordPress theme and I can only recommend you two which are the best premium WordPress theme I ever seen; Genesis Framework and child themes by StudioPress and Thesis themes by DIYthemes.
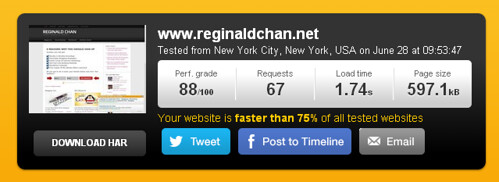
I am using Genesis Framework and it really help me to reduce my website load time. This is my website load speed after I did several website optimization and I do not use any Content Network Delivery.

Searching for free help as much as possible
I didn’t have what it takes to do it fast and I wasn’t sure if I can do it correctly. My first spot was getting help from my hosting provider. Of course, it wasn’t that much of a help really with the reply that I had a huge external scripts which was well over 50k bytes and many external script files.
Even though that wasn’t much of a help, I roughly knew something was wrong in the script. Just an assumption of course!
With the data provided by GTmetrix, I decided that I could Google and solve the problem (one by one).
Solving Avoid CSS @ import
Honestly, I had no idea what this was. I had a look at style.css and tried to find what was wrong. I saw the term @ import and I read what it was. It was actually importing fonts for every request to load my page. Head over to my Homepage and check the different fronts available on your screen. Yup, that’s it!
Just follow the below steps to solve the @ import issue.
Original:
@ import url(“style.css”)
Replace to:
<link rel=”style.css” href=”style.css” type=”text/css”>
See the style.css above? Change them according to the original URL for importing.
Sounds very easy right?
Minify CSS files to control your website load time
I Google-d around and found out about minifying CSS files. I was using W3 Total Cache and I thought it had done what it was suppose to be. However, there are some files which cache plugins are not able to minify.
I read a lot about minify and in short, minify means combining and merging codes to be small in side. The lesser and shorter the code is, the faster your website will load. Enough said.
I headed over to my Style.css (Appearance > Editor > Style.css). This is a risky procedure and thus, you could access style.css through your cPanel which is safer. In case of any mistake done, you could easily revert the changes.
There are many online minify tools that you can use for this matter. You can use anyone which you can find on Google or use this: CSS Drive
Copy down your the whole script or any part of the style.css that you want to minify. Then, paste the code in the box and press compress. New codes will be available once the screen refresh and paste it on your style.css (you should override the old setting). Refresh your website and see if it loads up correctly.
Reduce website load time by compressing external CSS files
If you had understand the concept behind the above action, you are going to understand this completely. What you did was minify just one CSS file. Now, choose as many related css files and then combine all into one.
Tip: You may skip this as not all css files can be merged together
How to enable Gzip compression on WordPress?
Enabling Gzip compression will help to speed up the website loading time and reducing the bandwidth required to load your site. To do so, head over to your .htaccess through your cPanel and paste the below code into the script.
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
Save the file and reboot. You should notice a faster loading time now for your website.
Was that I did to speed up my website loading time?
Nope, I did more than that. I even have W3 Total Cache plugin and Cloudflare working together to boost my website speed. Not only that, I even have a subdomain which perform as a cookie-free domain to serve static content to my main site.
If you want to follow my steps, you can click on the links above and they will bring you to complete, step by step guides in speeding up your website.
To ensure that you had done everything correctly, refer back to GTmetrix and check on the scorecard. You should probably see a huge improvement compared to the previous one.
My website scored a pretty nice score at the end of this whole process with loading speed of slightly below 2 seconds and scoring A’s for both Google Page Speed and ySlow.

This whole process could take your about an hour to three max to finish it completely. Share with me your scorecard and if you have any other tips, do tell us as well using the form below.
Like this article? Please help me to share using the red button.

Leave a Reply
You must be logged in to post a comment.