Cleanest WordPress theme. All of us are looking for a clean, simple and elegant WordPress theme.
But there’s one problem. We are spoil with choices. Which is the cleanest WordPress theme we should be using today?
As a seasoned blogger, I understand and resonates with you completely. I am always in the hunt for the best and cleanest WordPress theme — and this also one of the reasons why I constantly change my theme (at least once every three months).
In this article, you will discover some of the top and best clean WordPress themes for 2018.
Let’s dive in, shall we?
My favorite cleanest WordPress theme is …
I want to start this article by sharing my all-time-favorite, cleanest WordPress theme and it is no other than Thrive Themes.
It’s true that I had used dozens of WordPress themes since I started blogging back in 2004 but it terms of favorites, nothing comes close to Thrive Themes.
I have been using Thrive Themes three years back and it is the best and cleanest WordPress theme I had ever used.
What makes Thrive Themes my top choice? Here are the benefits using it:
- check-circle-o
- check-circle-o
- check-circle-o
- check-circle-o
Here are the top four themes which I personally love from Thrive Themes.
Rise theme by Thrive Themes offers clean design for bloggers and affiliate marketers
Pressive is a professional theme for corporate websites
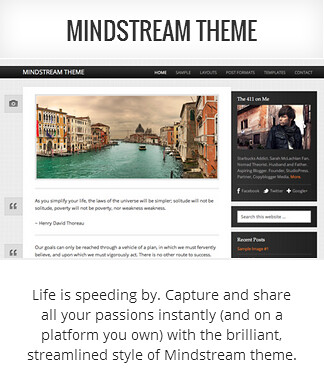
Minus is the cleanest WordPress theme I have ever used
Performag offers a clean WordPress theme for magazine website
Thrive Themes doesn’t only offer clean WordPress themes, all the themes come with conversion-focused areas to ensure that you can generate more leads, email subscribers and ultimately, grow your income through your blog.
StudioPress — An excellent Thrive Themes alternative
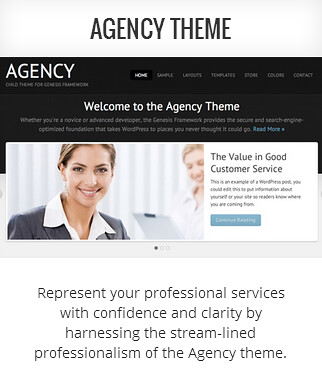
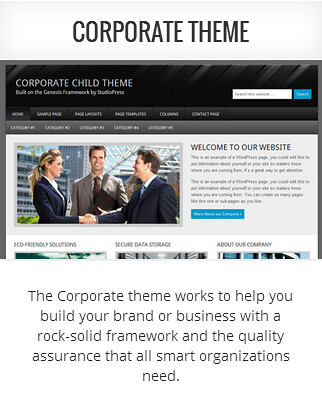
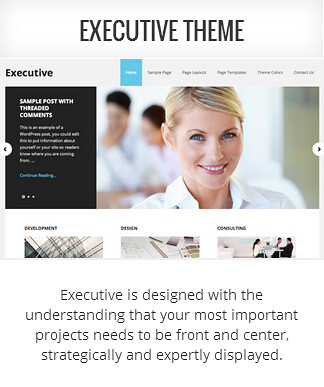
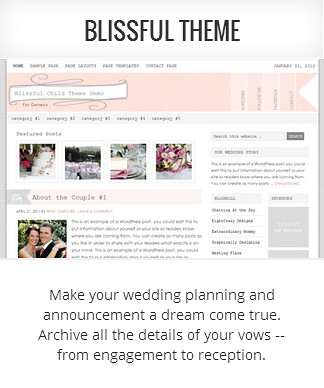
Make no mistake. StudioPress is one of the best WordPress themes in the market that is not only affordable but extremely versatile.
StudioPress comes 62 premium WordPress themes under its hood and the list is ever growing!
Yes, you are right. StudioPress doesn’t only offers clean WordPress themes, it also offers a wide range of features such as:
If you are wondering, StudioPress is on par with Thrive Themes (click here to read the comparison between StudioPress and Thrive Themes) in many fronts. The only visible shortfall using StudioPress is the drag and drop builder which StudioPress lacks of.
Apart from that, StudioPress is one of the best options if you are looking for the cleanest WordPress theme.
WP Beaver Builder — For experience website developers
Last but not least, WP Beaver Builder is an excellent and clean WordPress theme. You may have heard about WP Beaver Builder and how effective it is especially for website developers.
WP Builder Builder or Beaver Builder in short is an extremely popular choice especially for website developers because it comes with some nifty features.
Just like Thrive Themes and StudioPress, the Beaver Builder comes with some powerful features such as:
I got to admit that WP Beaver Builder isn’t really built for beginners and bloggers and it is slightly geared towards developers.
Nonetheless, WP Beaver Builder theme is definitely one of the cleanest WordPress themes in the market today. Click here to see WP Beaver Builder theme in action.
Divi by Elegant Themes
Last but not least, Divi is definitely my top choice when it comes to choosing the cleanest WordPress theme.
Divi by Elegant Themes is one of the most intuitive WordPress builder that allows you to create beautiful WordPress themes in minutes and not days.
Divi is comes packing with all the features you ever need to clean a clean WordPress theme from scratch.
And what makes Divi a great choice is the super intuitive drag and drop builder. Take a look below.
Divi makes it extremely easy for anyone to create their own WordPress theme without coding skills.
Summary: Choosing the cleanest WordPress theme
What is your favorite theme when it comes to clean WordPress theme? I hope you find this article useful and tell me what you think in the comments below!
At the end of the day, Thrive Themes, StudioPress and Divi are excellent and cleanest WordPress theme in the market today.