Twitter Cards were announced by Twitter back in June 2012 and many people (including me) ditched the idea. It didn’t got popular until recently where everyone was searching for the best setting for Twitter Cards.
Twitter card allows site owners to enhance the expanded tweets just like what Twitter created for their site. It works just like OpenGraph tags that give site owners the chance to determine what their posts and pages will look like when shared on Facebook.
Now, does that make any sense to you? When I first read about these cards, I was like “what the hell is that?”.
To give you an idea on what they are all about, I have prepared a quick (and short) slideshow for you below.
I thought it wasn’t important for social engagement but I was terribly wrong.
Let’s use some images to show you the differences, shall we?
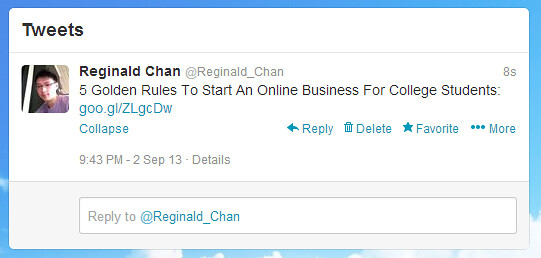
This is what normal tweet looks like without any Twitter Cards:

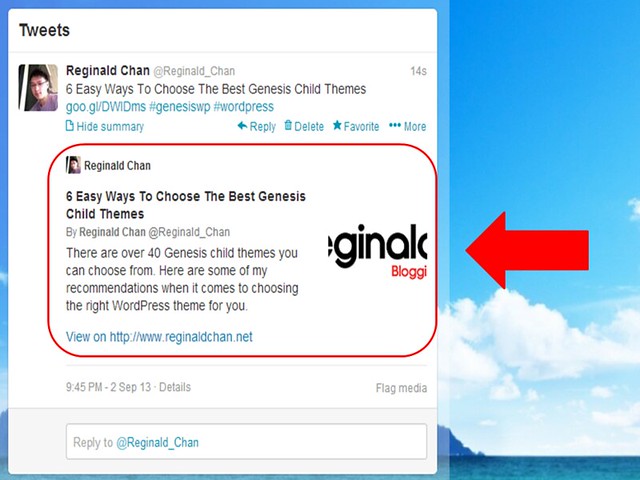
And this is what you see when you had enabled at least one Twitter Cards on your site:

Tell me, which attracts you more in terms of clicking and reading? I bet the second one do.
Related material: This free tool helps me to manage all my social media accounts under one roof.
What are the advantages using Twitter Cards?
Twitter Cards doesn’t help you in SEO if that’s what you are wondering. Of course, if you want to do some SEO, you should read this; What is SEO in 521 seconds (bonus video included).
Yes you are right and I didn’t type wrongly; Enabling Twitter Cards on your blog will not give you any ranking or SEO advantages.
Basically, they only help you to make your tweets look better and more tempting to click.
Personally, I noticed an increase of blog traffic coming from Twitter since I implemented this method.
The below are the types of cards available to choose from. It doesn’t matter which card you choose and therefore, just go with the most basic which is Summary Card.
There are 7 card types that can be attached to Tweets, each of which has a beautiful consumption experience built for Twitter’s web and mobile clients:
- Summary Card: Default card, including a title, description, thumbnail, and Twitter account attribution.
- Summary Card with Large Image: Similar to a Summary Card, but offers the ability to prominently feature an image.
- Photo Card: A Tweet sized photo card.
- Gallery Card: A Tweet card geared toward highlighting a collection of photos.
- App Card: A Tweet card for providing a profile of an application.
- Player Card: A Tweet sized video/audio/media player card.
- Product Card: A Tweet card to better represent product content.
How to add Twitter Cards to WordPress powered blogs?
There are three methods you can add Twitter Cards to your blog and here’s how:
Method 1 – Using WordPress SEO by Yoast
If you are using this WordPress plugin, then you are in luck. This is by far, the easiest way to enable Twitter Cards on your blog.
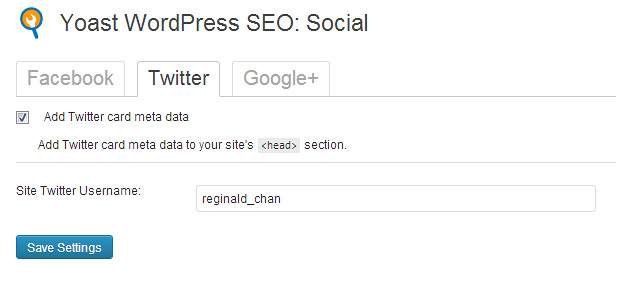
All you need to do is to head over to Social Tab > Twitter.
Enabled the box ‘Add Twitter card meta data’ and for the site Twitter username, use your @handler name. Press save and you are all done.
Just like the image below.

Important note:
For those who are running a multi author site, it is best to ensure that all your guest bloggers have their Twitter usernames updated on your site. If not, you will be getting credit for their write up instead 🙂
Method 2 – Placing Twitter Cards code on your <head> section
This method is also easy especially when you are using customized themes like Genesis Framework (as you can see on this site).
Locate your <head> section and place this code below:
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@reginald_chan”>
<meta name=”twitter:creator” content=”@reginald_chan”>
All you need to do is to change @reginald_chan to your Twitter handler username.
3. Hard coding Twitter Cards yourself
This is common especially when your theme doesn’t support much customization.
No fuss and this is rather easy as long as you follow the steps.
Locate your header.php file and paste the following code before closing the head tag:
<?php
#twitter cards hack
if(is_single() || is_page()) {
$twitter_url = get_permalink();
$twitter_title = get_the_title();
$twitter_desc = get_the_excerpt();
$twitter_thumbs = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = ‘http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75’;
}
$twitter_name = str_replace(‘@’, ”, get_the_author_meta(‘twitter’));
?>
<meta name=”twitter:card” value=”summary” />
<meta name=”twitter:url” value=”<?php echo $twitter_url; ?>” />
<meta name=”twitter:title” value=”<?php echo $twitter_title; ?>” />
<meta name=”twitter:description” value=”<?php echo $twitter_desc; ?>” />
<meta name=”twitter:image” value=”<?php echo $twitter_thumb; ?>” />
<meta name=”twitter:site” value=”@reginald_chan” />
<?
if($twitter_name) {
?>
<meta name=”twitter:creator” value=”@<?php echo $twitter_name; ?>” />
<?
}
}
?>
Again, just change @reginald_chan to your Twitter handler and that should do the trick.
I got to admit that after reading back method 3, it does sound a little complicated and therefore, I would recommend using the first two methods.
The last step …
Just because you had done the above, it doesn’t mean that Twitter Cards will show up on your tweets automatically. Quote from Twitter:
We’re in the process of bringing this new content preview experience to users on Twitter. And over the coming weeks we want to generate content previews for more sites from around the web. To participate in the program, you should (a) read the documentation below, (b) determine whether you wish to support Twitter cards, and then (c) apply to participate.
Therefore, it is a no-brainer that you need to apply first. I had applied and it didn’t took me more than 10 minutes to get approved. Here’s how you could apply for Twitter Cards:
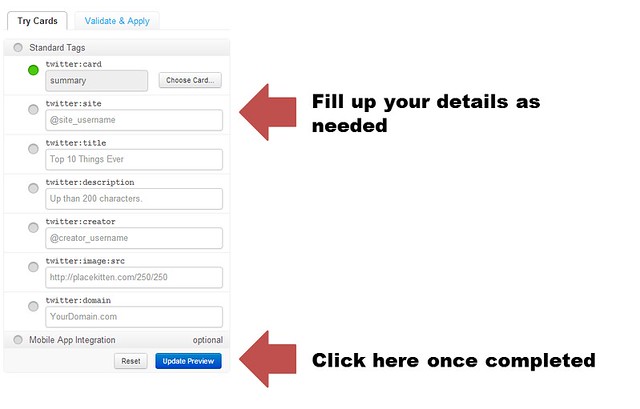
1. Setup your Twitter Cards using Twitter Preview Tool. <– Do this after you had place the codes (refer method 1 to 3)

2. Next, validate your card as seen on the image below:

Additional notes:
- You are not needed to submit the photo card URL or player card. Well, you could if you wished for but I kept mine simple.
- If the validation goes through, your application will automatically be submitted for you.
Over to you
Yup, that’s it. You have integrated Twitter Cards to your blogs or websites. Are you using Twitter Cards already or you are just trying to get it done?
Tell me what you think using the comment form and if you like this article, feel free to sign up for my newsletter.
Like the article or find it useful? I could appreciate it if you could share for me on Google+ using the red shiny button below 🙂

